هوک useReducer بعنوان جایگزین useState برای مدیریت استیتهای پیچیده، با مفاهیمی شبیه redux مطرح است. ابتدا به بررسی برخی از این مفاهیم میپردازیم:
تابع reducer: در واقع reducer یک تابع است با دو آرگومان ورودی state قبلی و action که براساس action دریافتی، مقدار استیت جدید را برگشت میدهد.

اکشن یا action: معمولا آبجکتی است که دارای دو پراپرتی type و payload میباشد. پراپرتی type نوع اکشن و payload که وجودش اختیاری است مقدار جدید برای دستکاری state میباشد.

مقدار action هرچیزی میتواند باشد.
تابع dispatch : این تابع وظیفه ارسال action به reducer را برعهده دارد. مثلا موقعی که کاربر روی یک دکمه کلیک کرد، اکشن مربوطه توسط dispatch برای تغییر state به reducer فرستاده میشود.

هوک useReducer
هوک useReducer سه ورودی دریافت میکند و مانند useState آرایه با دومقدار تولید میکند:
تابع reducer: هوک useReducer بعنوان اولین ورودی تابع reducer را دریافت میکند. تابع reducer باید دو آرگومان ورودی state قبلی و action را دریافت کرده و state جدید را برگشت دهد. نوع action هرچیزی میتواند باشد.
مقدار اولیه استیت initialArg: دومین ورودی مقدار اولیه state میباشد.
تابع init: هوک useReducer بعنوان سومین آرگومان که اختیاری است، تابعی است که مقدار اولیه state را بر اساس initialArg محاسبه میکند.
هوک useReducer آرایه با دو مقدار ایجاد میکند:
مقدار state: حاوی مقدار state است. مقدار state در اولین رندر برابر با نتیجه صدا زدن init(initialArg) خواهد بود و در صورتی که تابع init برای هوک useReducer مشخص نشده باشد، با همان مقدار initialArg، مقدار دهی میشود.
تابع dispatch: تابع dispatch جهت آپدیت مقدار state استفاده میشود. تابع dispatch اکشن را بعنوان ورودی دریافت کرده و به reducer ارسال میکند.
مثالی از استفاده useReducer
بعنوان نمونه، پیاده سازی یک todo list ساده با استفاده از هوک useReducer شرح داده میشود. مقدار اولیه استیت یک آرایه خالی میباشد:

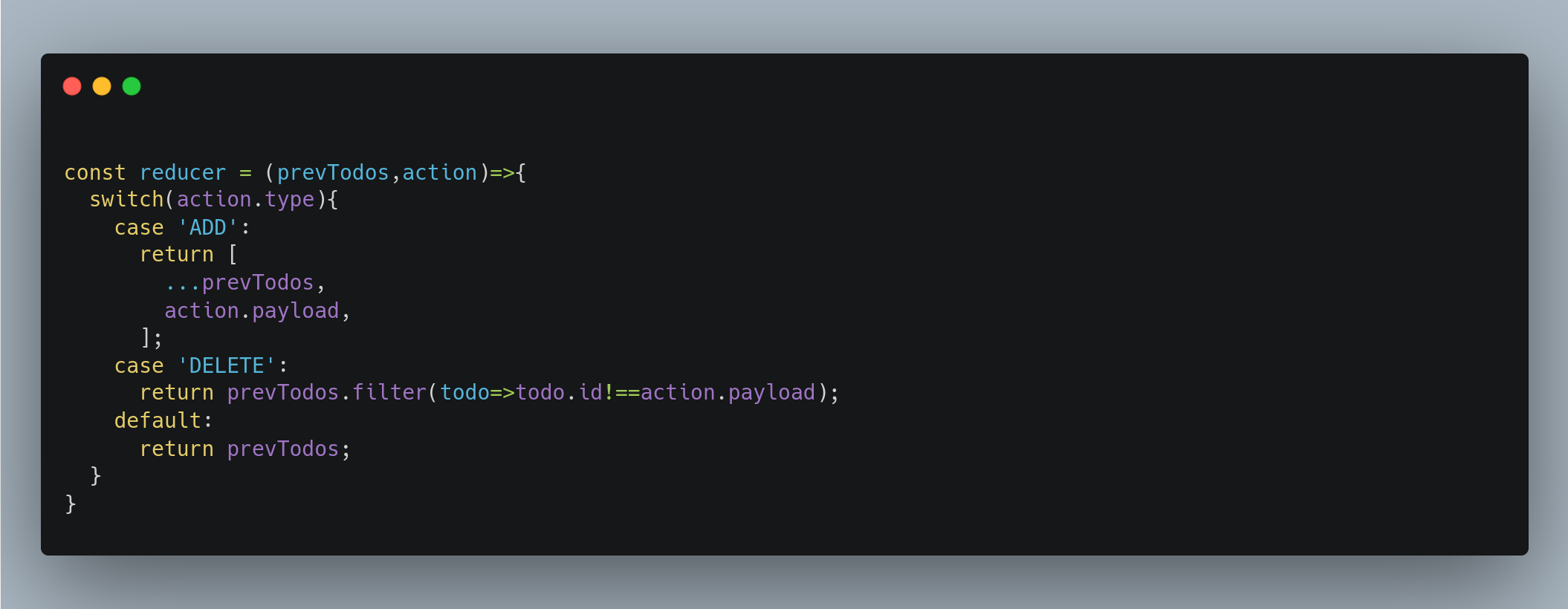
تابع reducer را ایجاد میکنیم. این تابع برای ارسال type مربوط به اکشن وظیفه اضافه و حذف از لیست را برعهده دارد.

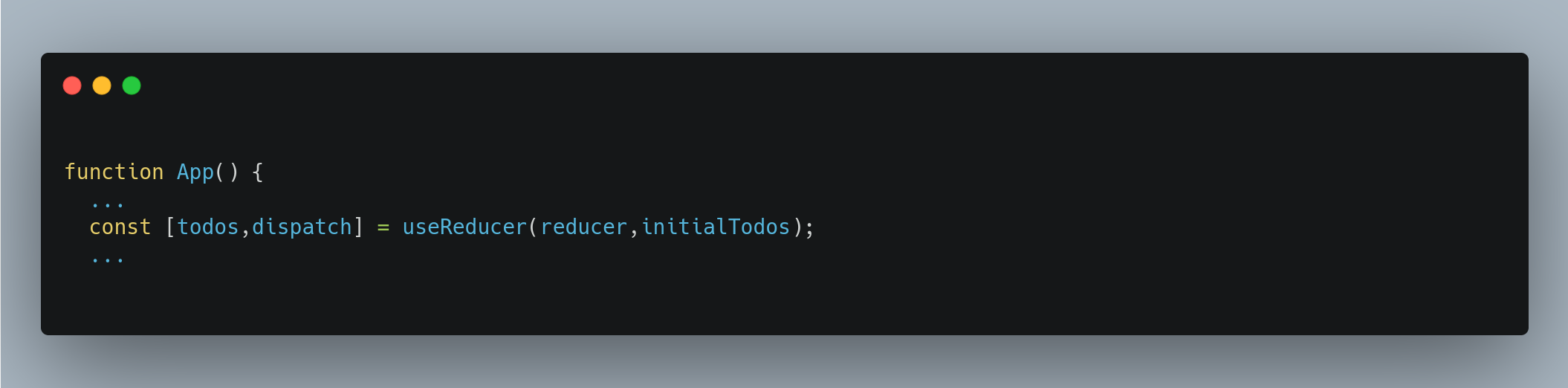
هوک useReducer را در بدنه کامپوننت صدا زده و تابع reducer و initialTodo را به آن پاس میدهیم.

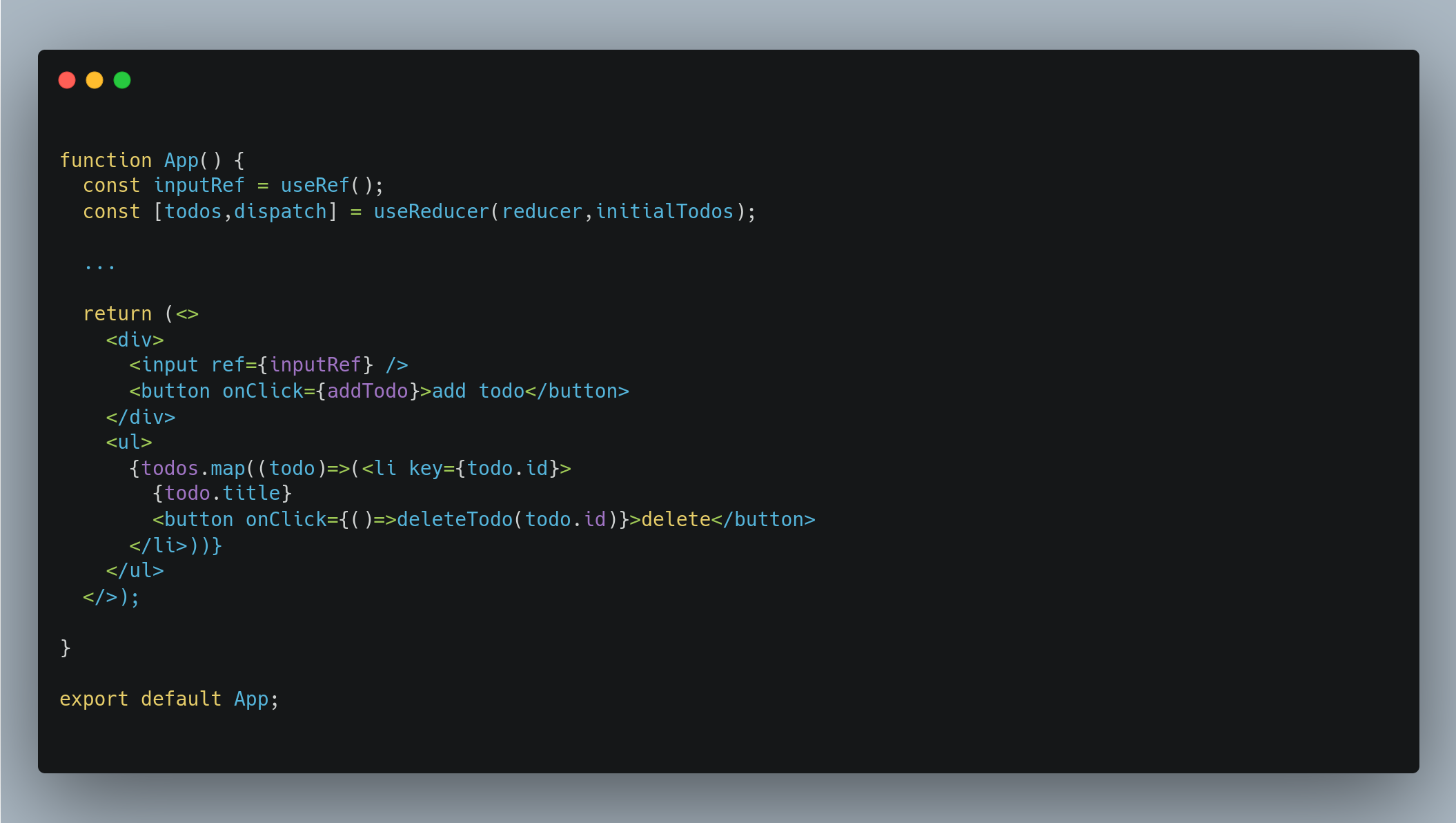
اکنون در کامپوننت App مقدار استیت خود را نمایش میدهیم.

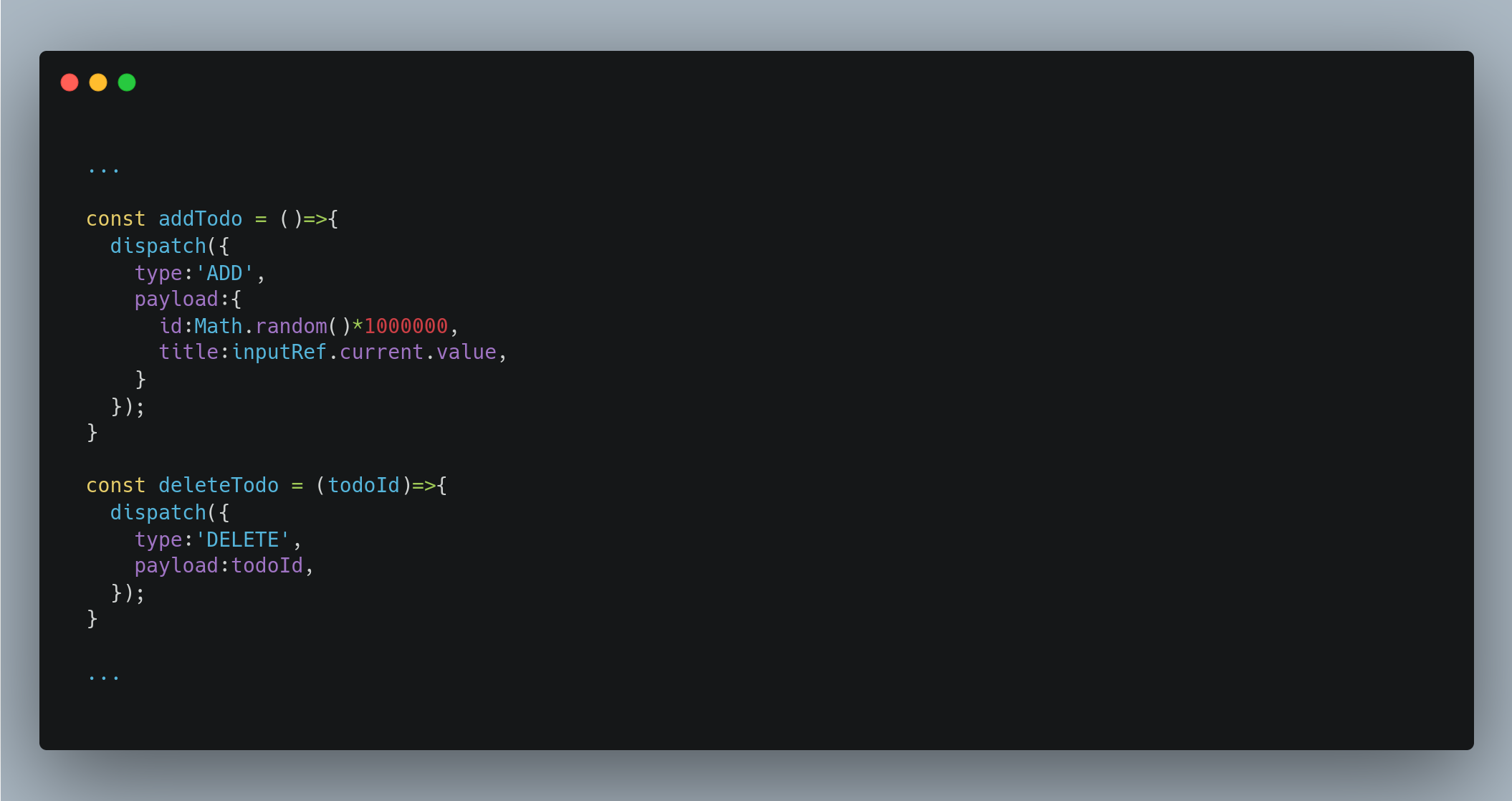
جهت حذف و افزودن todo از توابع addTodo و deleteTodo استفاده میکنیم. بوسیله تابع dispatch اکشن های مورد نظر را به reducer ارسال میکنیم:

نتیجه بصورت زیر است:

