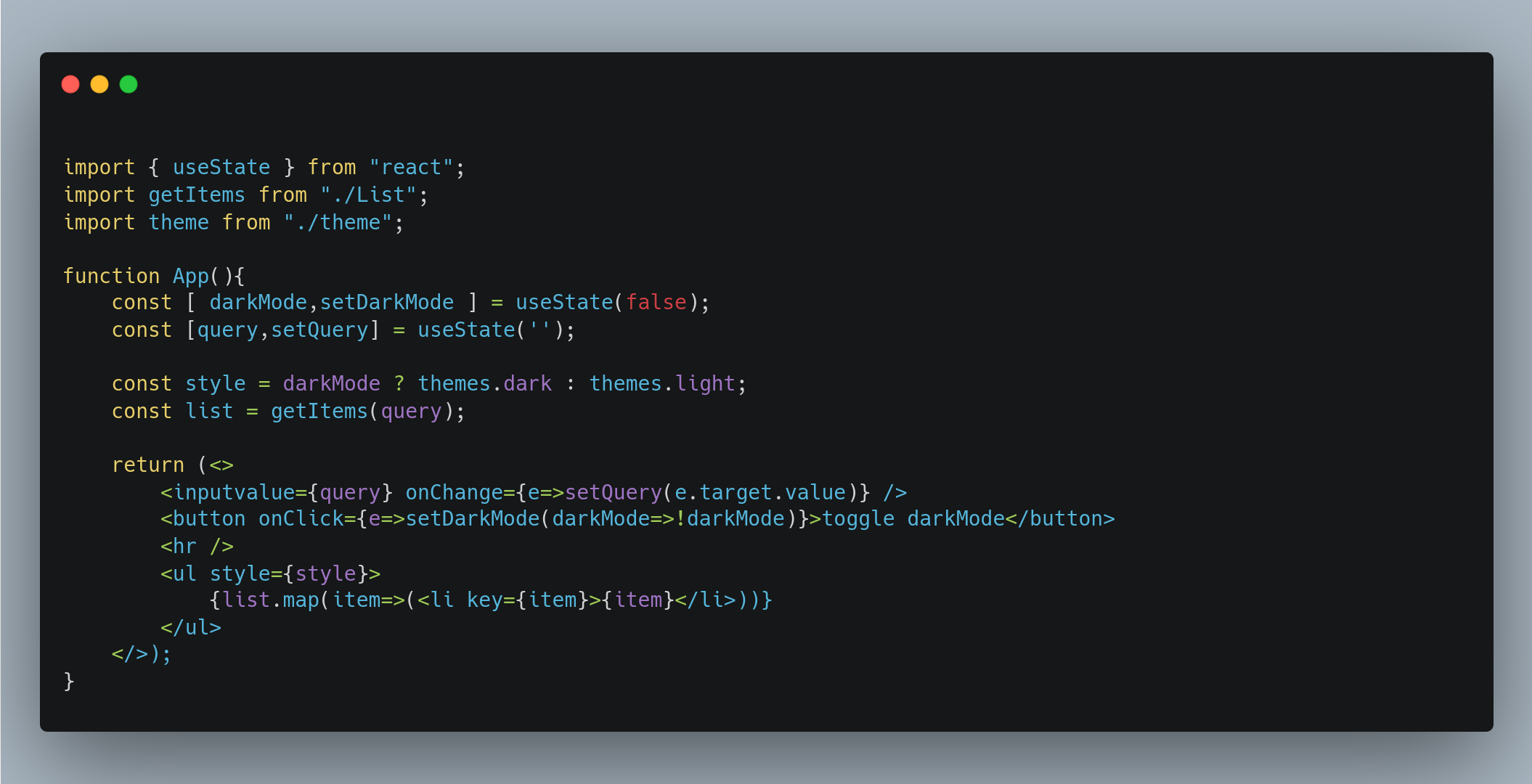
با هر رندری که هنگام آپدیت stateها در کامپوننت رخ میدهد، بدنه کامپوننت دوباره محاسبه میشود. ممکن است در یک کامپوننت، محاسبه ای سنگین وجود داشته باشد که با هر آپدیت استیت دوباره اجرا شود درحالی که نتیجه محاسبه ارتباط مستقیمی به استیت آپدیت شده نداشته باشد. به مثال زیر دقت کنید:

در مثال بالا استیت darkMode با مقدار list ارتباطی ندارد، اما همانطور که قابل مشاهده است با تغییر حالت darkMode لیست هم دوباره محاسبه میگردد، نتیجه این محاسبه تاخیر یک ثانیه ای در هنگام آپدیت استیت darkMode و UI میشود. یکی از راه های حل این نوع مشکل، استفاده از هوک useMemo در ریکت میباشد:
هوک useMemo دو ورودی دریافت میکند:
تابع محاسبه مقدار یا calculateValue :برای اولین ورودی باید تابعی پاس داده شود که قصد داریم مقدار خروجی آنرا کش کنیم. نتیجه تابع محاسبه، در اولین رندر کش خواهد شد و با تغییر استیتهای غیر مرتبط به محاسبه، همان نتیجه کش شده استفاده میشود.
آرایه ای از وابستگیها یا dependencies:ورودی دوم شامل آرایه ای از متغیرها یا مقادیری (استیت، props و ...) است که نتیجه تابع محاسبه وابسته به آنهاست. با تغییر هر کدام از مقادیر معرفی شده در dependencies array، محاسبات calculateValue دوباره انجام میگیرد و نتیجه کش خواهد شد.
هوک useMemo بعنوان خروجی مقدار کش شده محاسبات را برمیگرداند.
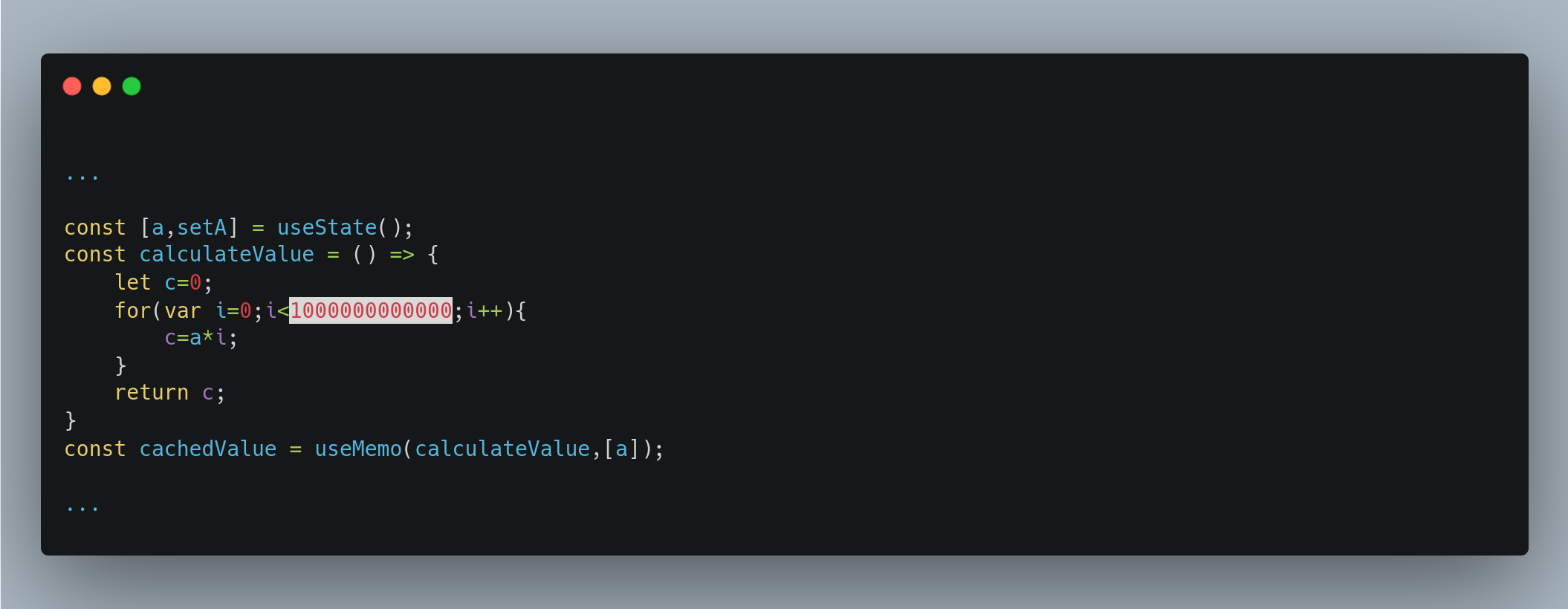
به مثال زیر دقت کنید:

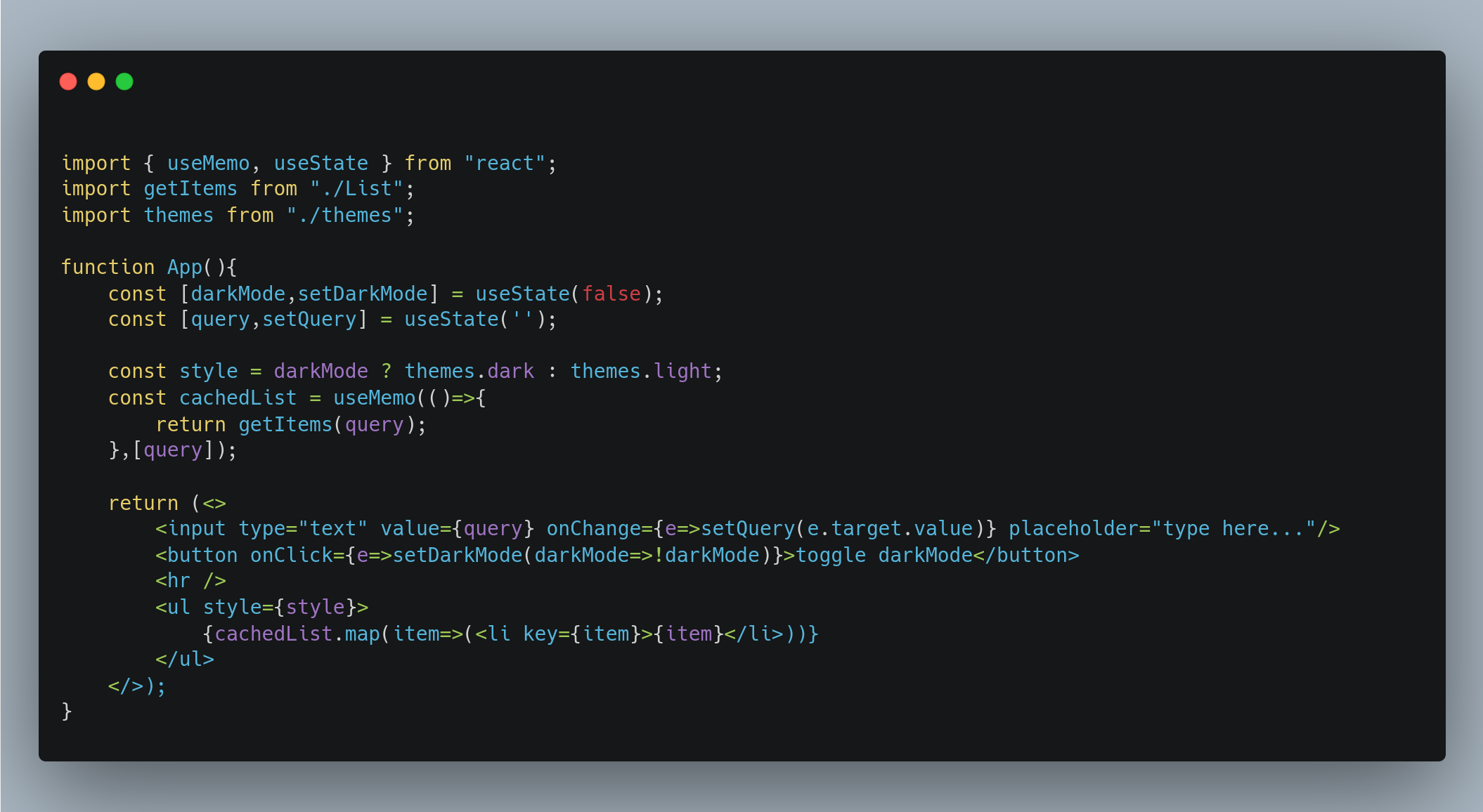
در مثال بالا فقط مواقعی که استیت a، که جزو dependencies array هوک useMemo است، آپدیت شود، نتیجه تابع calculateValue محاسبه میگردد. با استفاده از هوک useMemo مثال اول را میتوانیم به صورت زیر بهبود ببخشیم:

در مثال بالا هربار که در ورودی مقداری تایپ شود، مقدار استیت query تغییر کرده و پس از محاسبه سنگین لیست، با تاخیر حدودا یک ثانیه ای لیست آپدیت میشود. ولی با آپدیت استیت darkMode، که بعنوان وابستگی های محاسبه list به هوک useMemo معرفی نشده است، list از مقدار کش شده خوانده میشود و سرعت اجرای برنامه افزایش پیدا میکند.