همین طور که در مثال زیر قابل مشاهده است، هنگام کلیک برروی دکمه post تا لحظه نمایش محتوای تب post یک تاخیر داریم که ممکن است برای کاربر گیج کننده باشد:
دلیل این تاخیر این است که پردازش و محاسبه لیست پستها زمانبر است. برای حل این نوع مشکلات و جلوگیری از نارضایتی کاربران میتوانیم از هوکuseTransition کمک بگیریم:
این هوک آرایه ای با دو پارامتر برای ما تولید میکند:
IsPending : مقدار بولین دارد و مشخص میکند عملیات transition (آپدیت شدن state بصورت transition درحال انجام است یا خیر؟).
startTransition : یک تابع است که مانند مثال زیر یک کالبک-فانکشن دریافت میکند که در آن باید عملیات set شدن state خود را انجام دهیم.
با استفاده از هوک useTransition میتوانیم عملکرد برنامه خود را به این صورت تغییر دهیم:
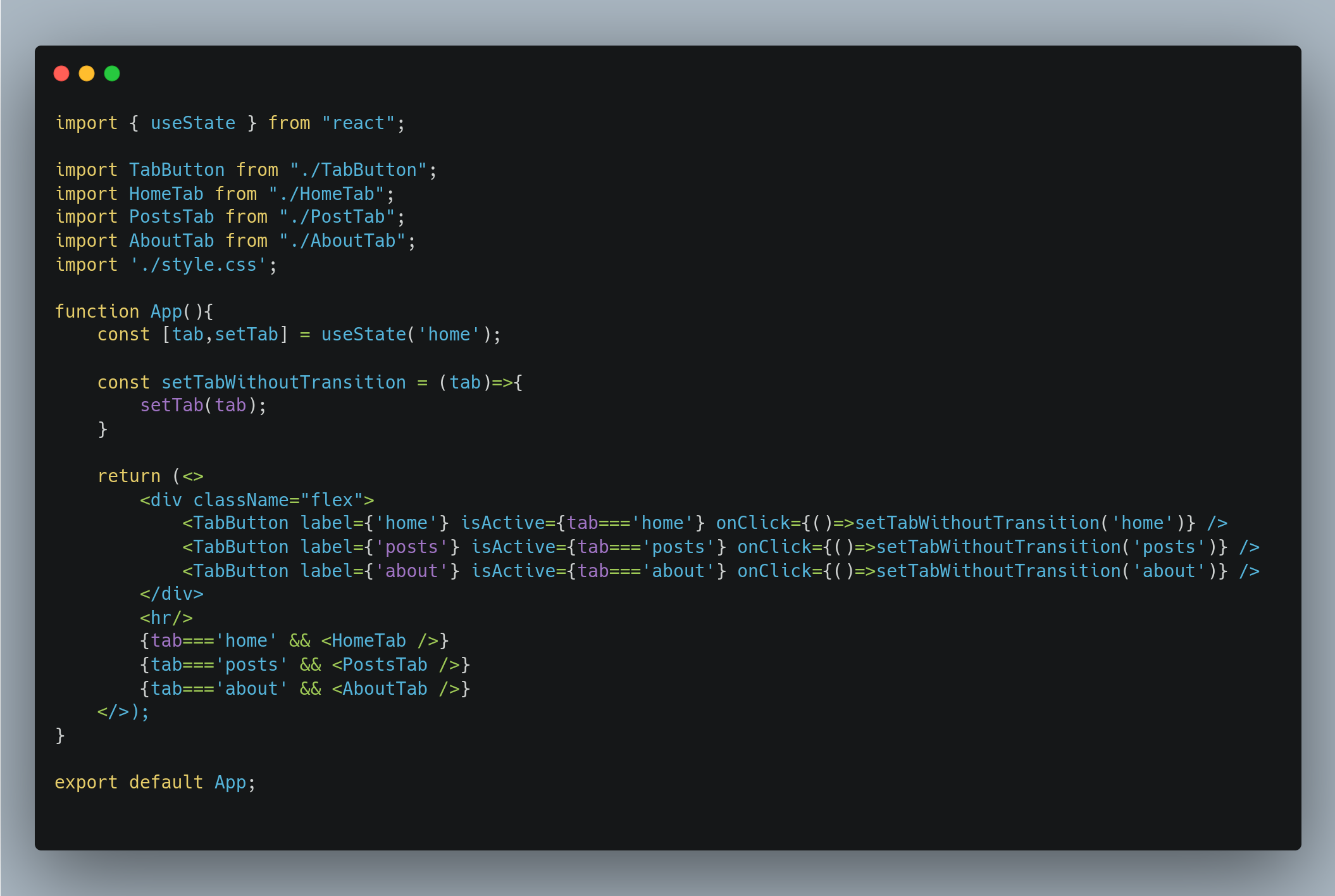
کامپوننت ما در ابتدا بصورت زیر بود:

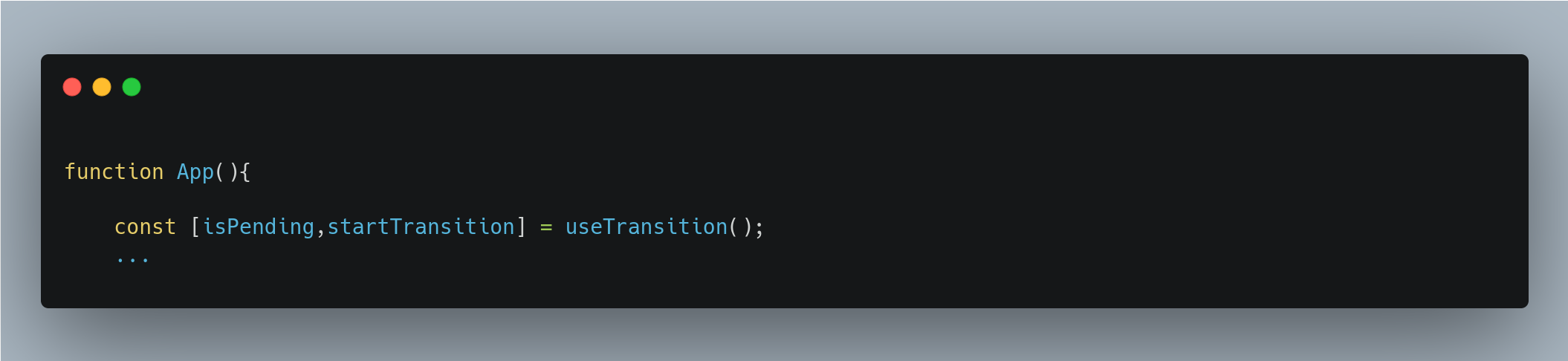
ابتدا هوک useTransition را در بالای کامپوننت خود فراخوانی میکنیم:

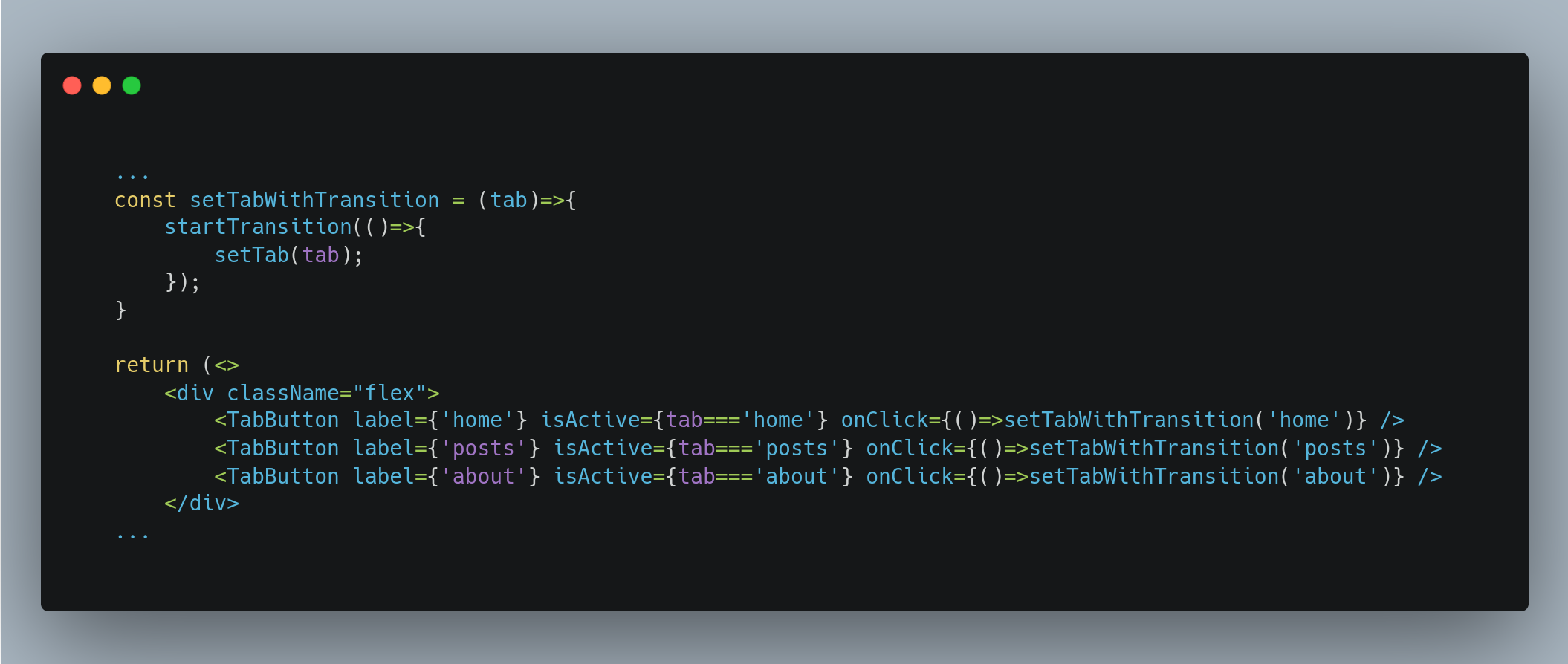
سپس عملیات setState را با استفاده از startTransition بصورت زیر انجام میدهیم:

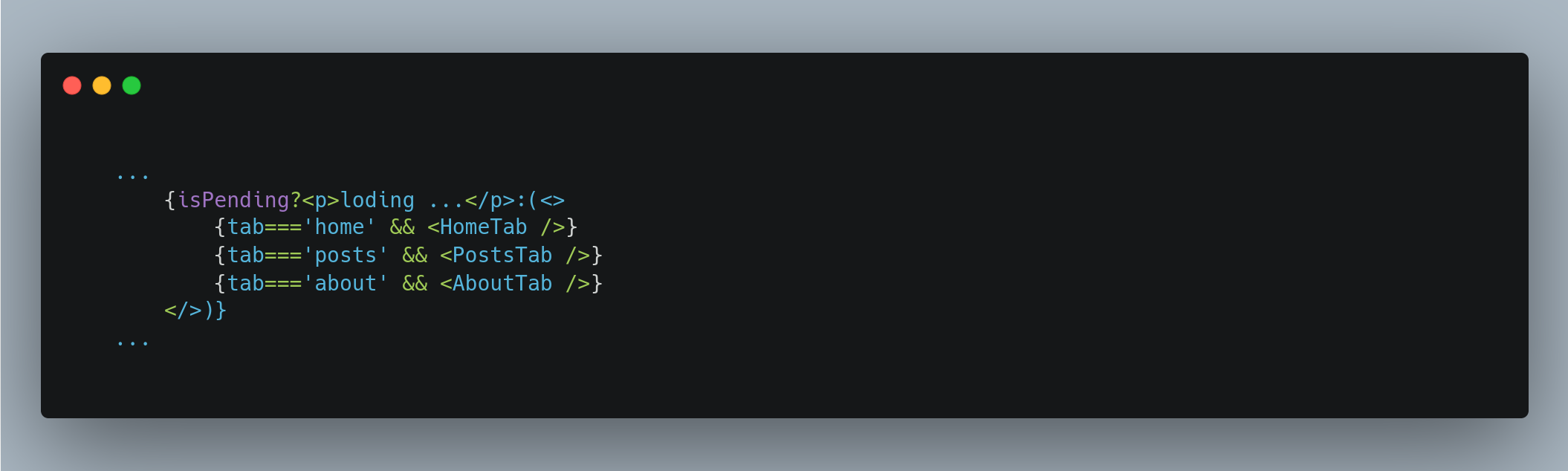
برای زمانی که عملیات transition در حال انجام است چک میکنیم اگر isPending بود (مقدارش برابر با true بود) عبارت loading… بجای تب نمایش داده شود:

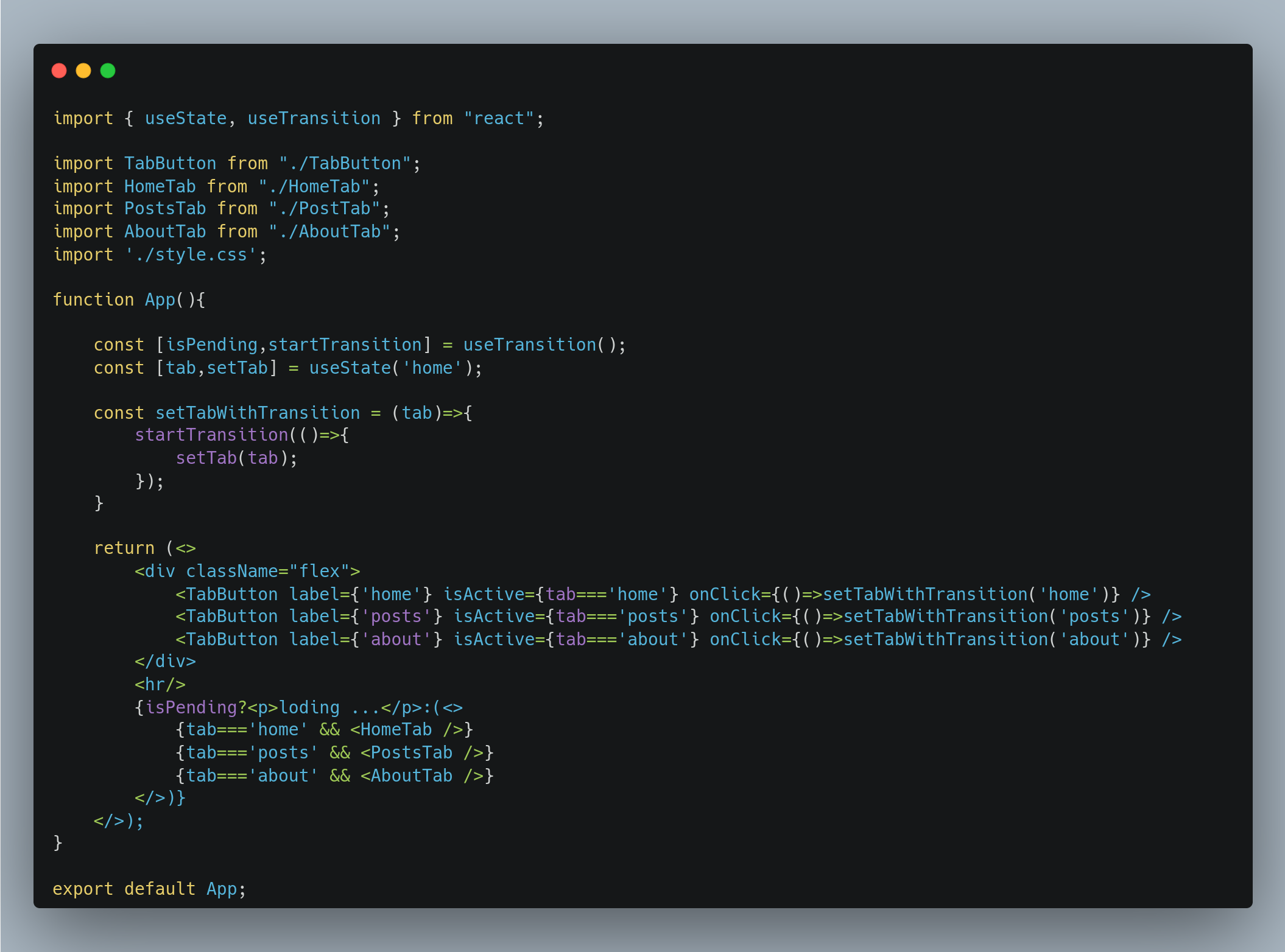
کامپوننت نهایی به این صورت درآمد:

همان طور که مشاهده کردید به همین سادگی توانستیم با هوک useTransition عملکرد UI خود را افزایش دهیم. به صورت کلی از useTransition برای مواقعی که آپدیت شدن state باعث لگ و تاخیر در UI میشود بهره میبریم. ریکت آپدیت همه استیتها را به صورت همزمان با اپدیت UI انجام میدهد. با استفاده از useTransition آپدیت استیت را به صورت دومرحله ای انجام میدهیم. به این صورت که با شروع فرایند setState مقدار isPending برابر با true میشود که کمک میکند هنگام پردازش setState یک اعلان در مورد اینکه پردازش روی state درحال انجام است به کاربر نمایش دهیم و پس از پایان فرایند setState کامپوننت اصلی جایگزین میشود. به مثال زیر دقت کنید:
در قطعه کد بالا آپدیت دو استیت همزمان صورت گرفته و همزمان UI نیز رندر میشود.
در قطعه کد بالا استیت name آپدیت میشود و همزمان ui نیز رندر میشود. اما آپدیت setList بصورت غیر اورژانسی برچسپگذاری شده و پس از اتمام فرایند setState رندر انجام میشود. این اتفاق باعث جلوگیری از مسدود شدن ui هنگام آپیدت استیت list میگردد.
به مثال زیر دقت کنید. آپدیت استیت لیست در هنگام تایپ در ورودی زیر، باعث مسدود شدن ui میگردد. به عبارت ساده تر باعث ایجاد دیلی یا تاخیر هنگام فشردن کلید تا نمایش در ورودی میگردد:
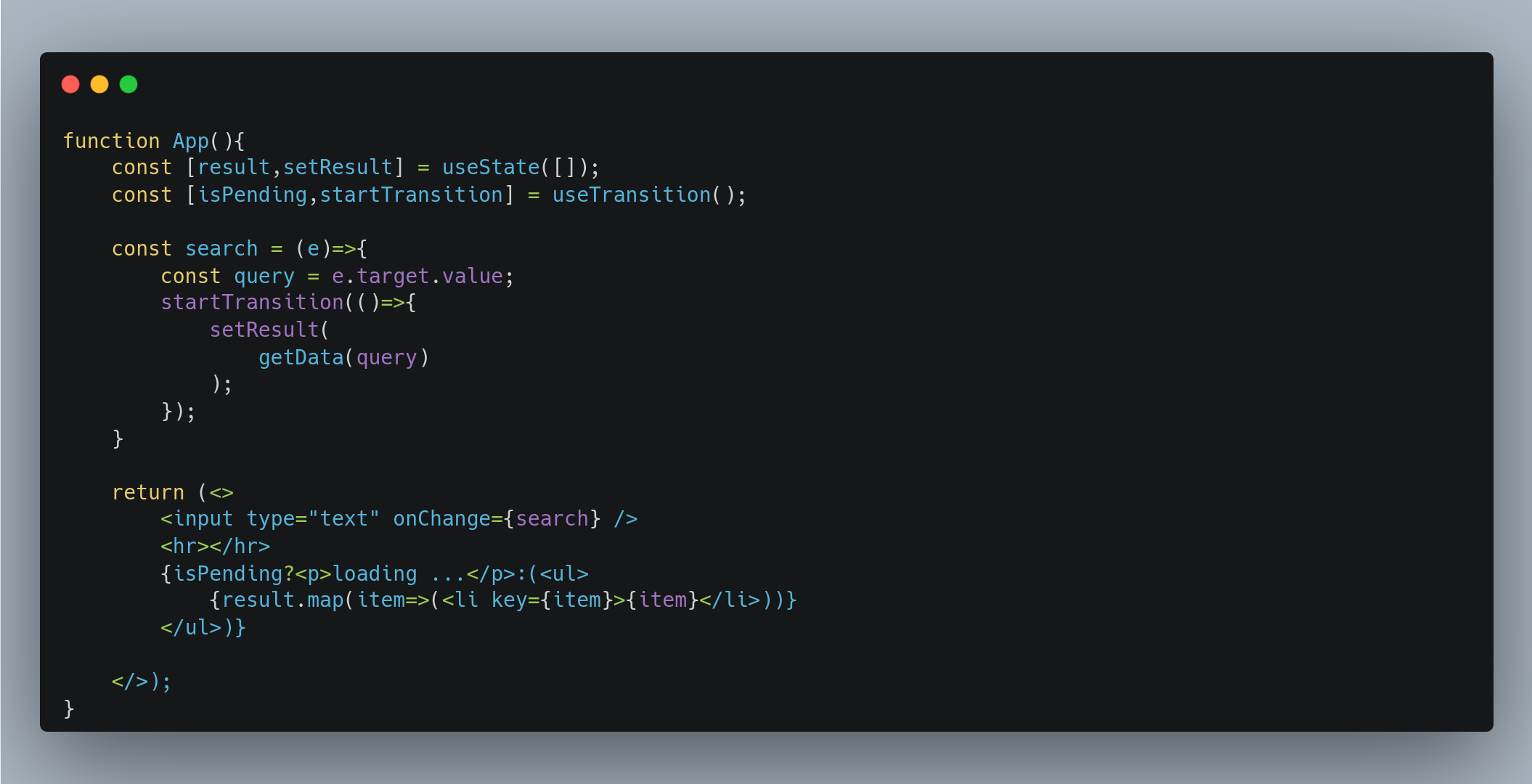
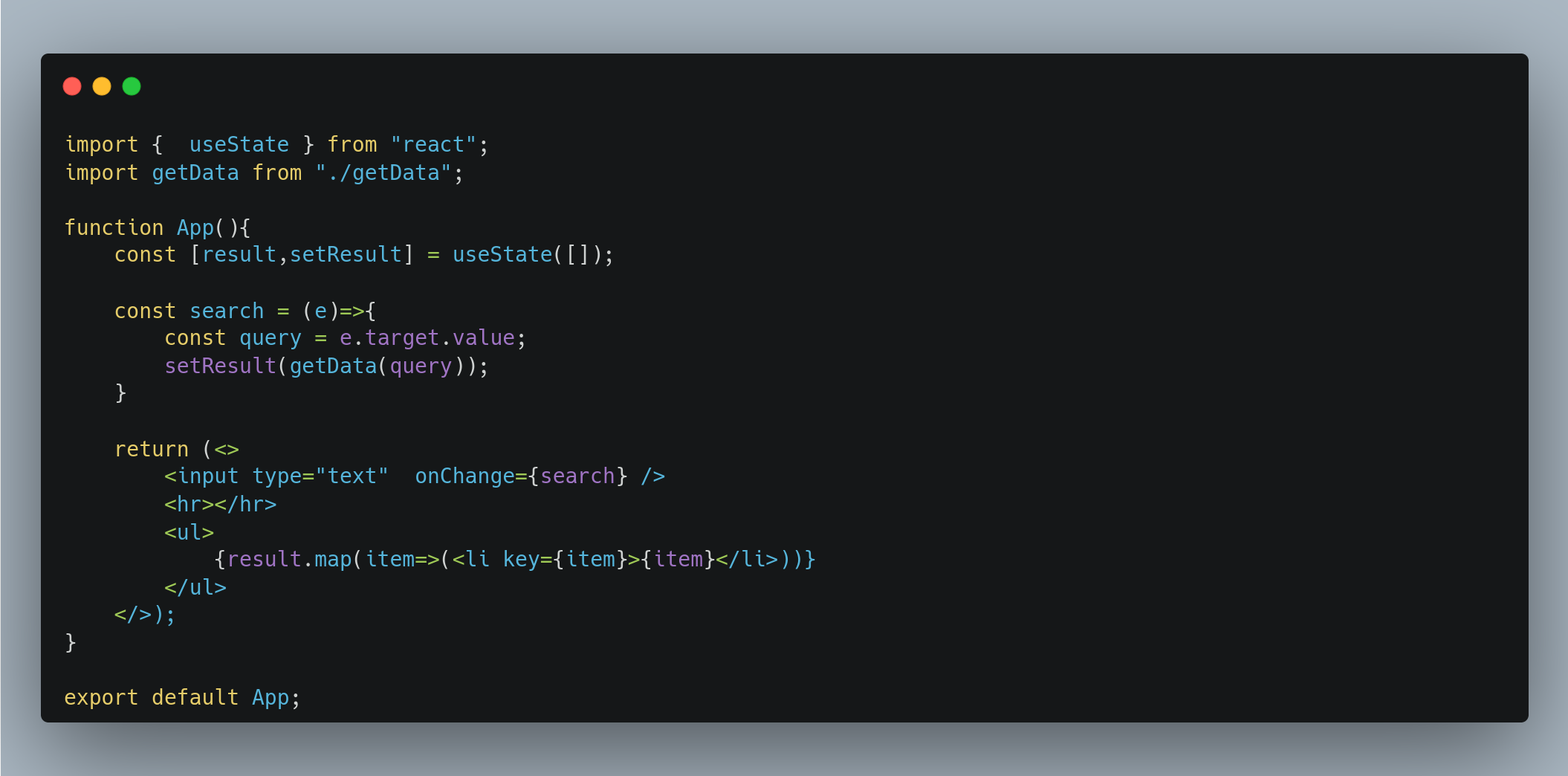
کد کامپوننت مثال بالا بصورت زیر است:

همینطور که در مثال زیر قابل مشاهده است با استفاده از هوک useTransition عملکرد برنامه را میتوان بهبود بخشید. تنها نیاز است تابع setState خود را بوسیله startTransition اجرا کنیم:
کد مثال بالا: