
هوک useDebugValue امکان برچسپ گذاری به هوکهای سفارشی ریکت در react DevTools را میدهد.
هوک useDebugValue در بالای کاستوم هوک ها برای نمایش یک مقدار خوانا، جهت دیباگینگ در react DevTools تعریف میشود:
useDebugValue(value,formatFn);
هوک useDebugValue دو مقدار به عنوان ورودی دریافت میکند:
مقدار یا value: اولین ورودی هوک useDebugValue مقداری است که جهت دیباگینگ قصد نمایش آنرا داریم.
تابع فرمت یا formatitng function: هوک useDebugValue بعنوان ورودی دوم، که اختیاری است، یک تابع دریافت میکند. این تابع value را به عنوان آرگومان ورودی دریافت کرده و فرمت نمایش value را برمیگرداند.
useDebugValue(value,value=>`value: ${value}`);
هوک useDebugValue بعنوان خروجی چیزی برنمیگرداند.
برای استفاده از هوک useDebugValue، ابتدا افزونه react DevTools نصب کنید.
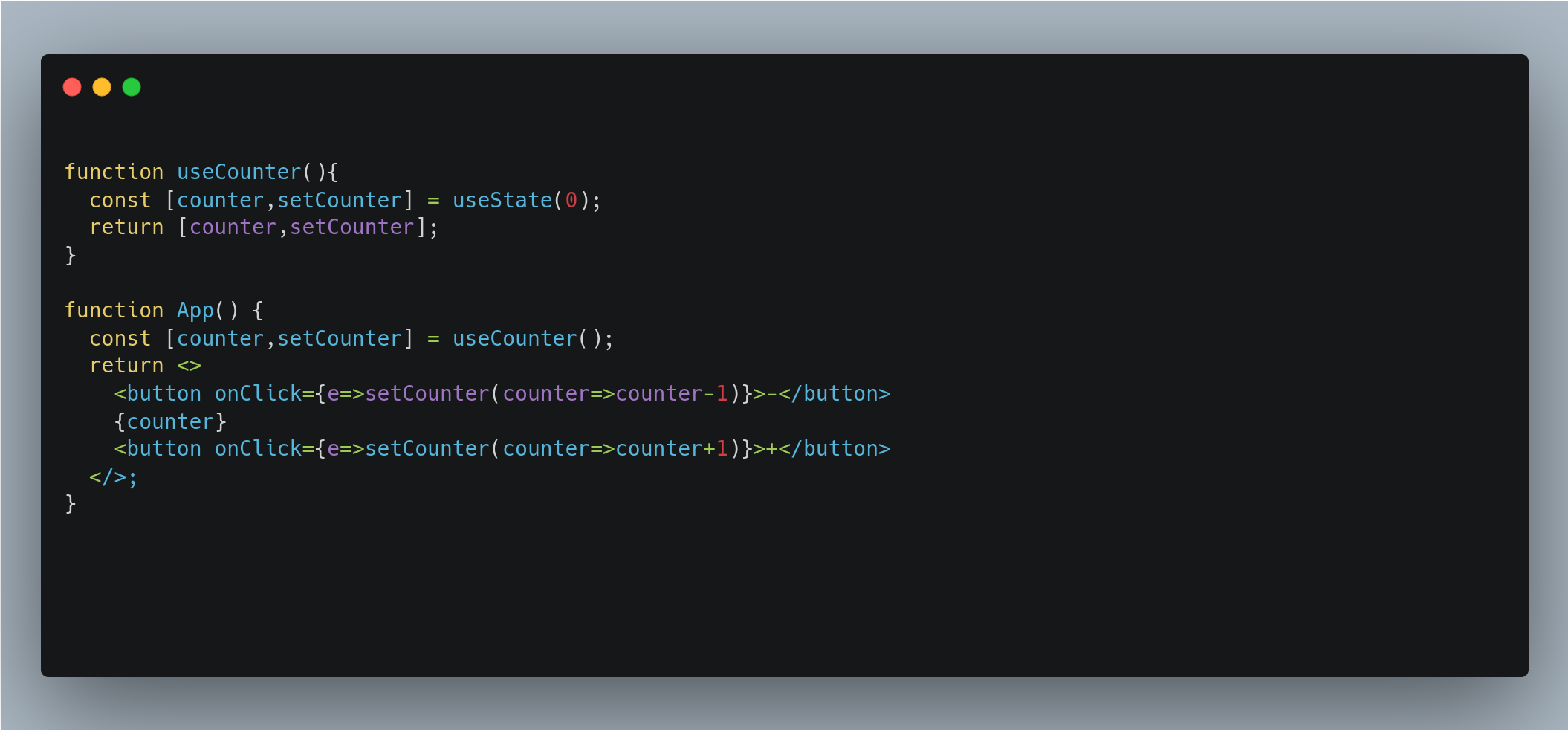
هوک useCounter را ایجاد و در کامپوننت App صدا میزنیم:

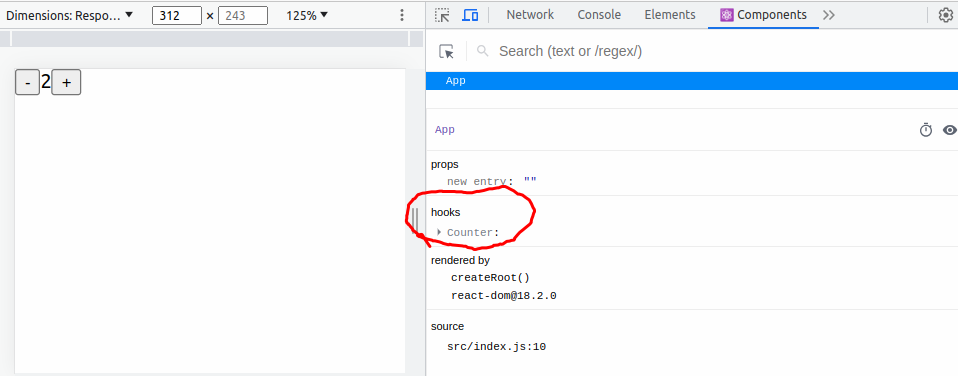
همین طور که در تصویر زیر مشخص است، با استفاده از افزونه react devTools قادر هستیم، Counter را در لیست هوکهای کامپوننت App مشاهده کنیم:

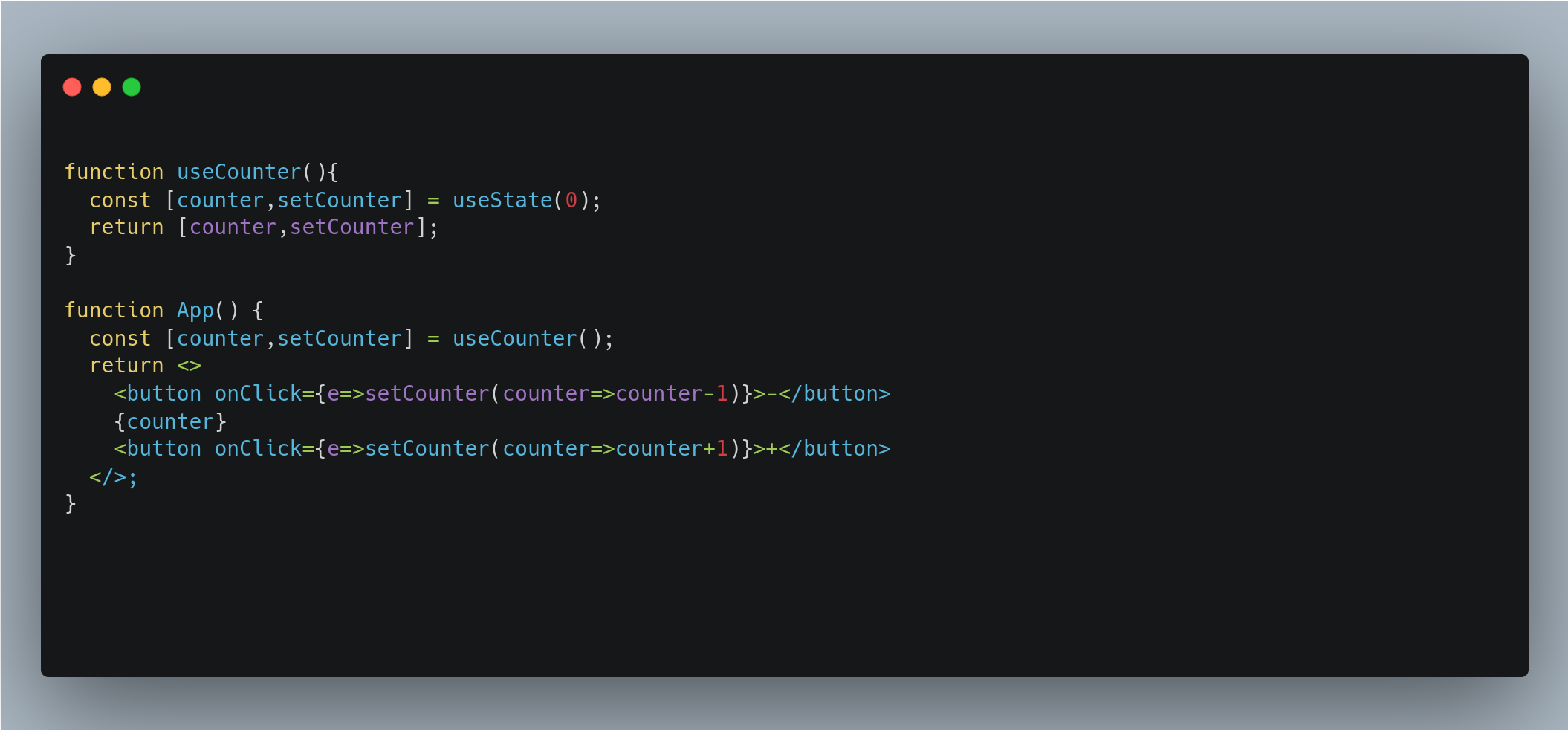
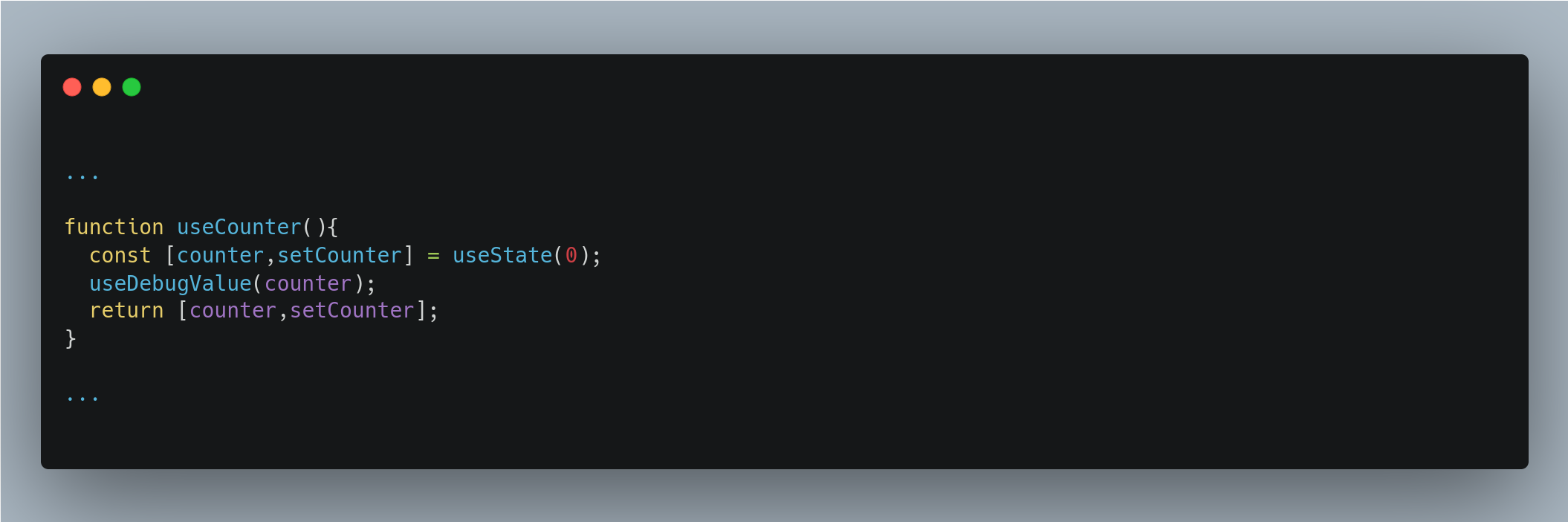
هوک useDebugValue را در هوک سفارشی useCounter صدا میزنیم:

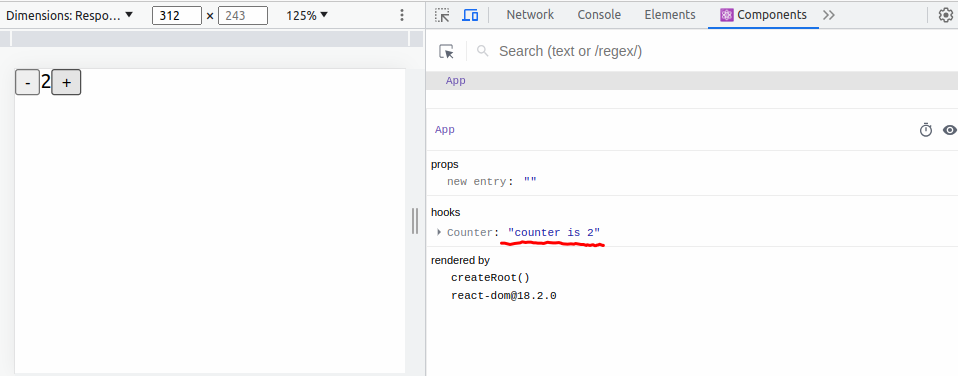
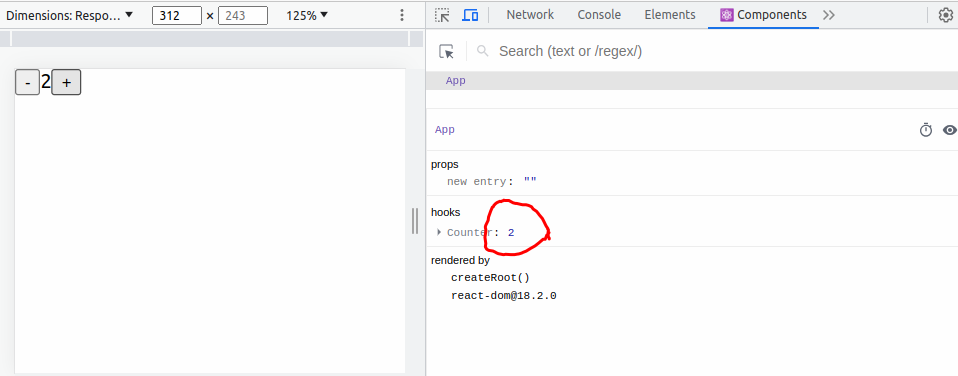
همان طور که در تصویر مشخص است، مقدار استیت Counter بعنوان یک لیبل، جلوی هوک Counter اضافه میشود:

اکنون در ورودی دوم هوک useDebugValue، فرمت نمایش مقدار Counter را مشخص میکنیم:

برچسپ هوک useCounter در react dev tools بصورت زیر تغییر میکند: