
در این پست به چگونگی ساخت پروژه reactjs بدون ابزارهایی مانند "create-react-app" پرداخته میشود.
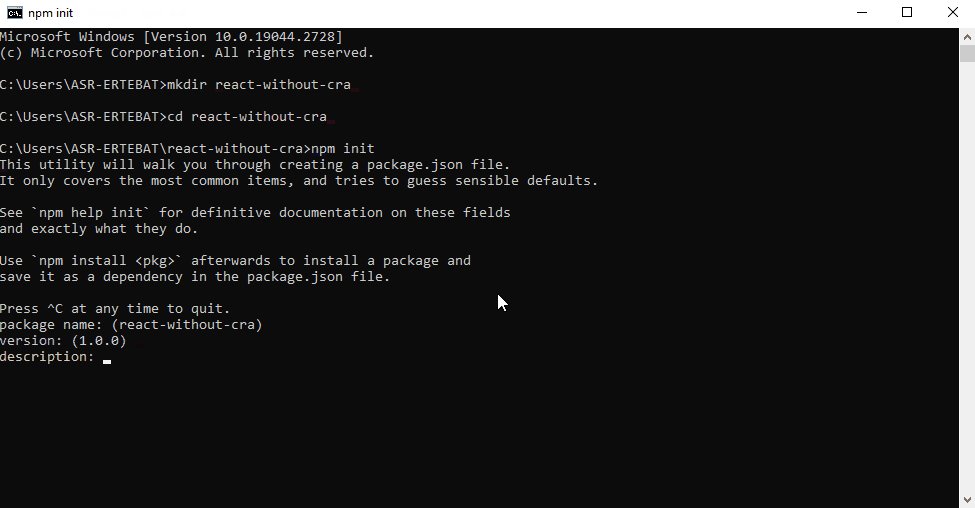
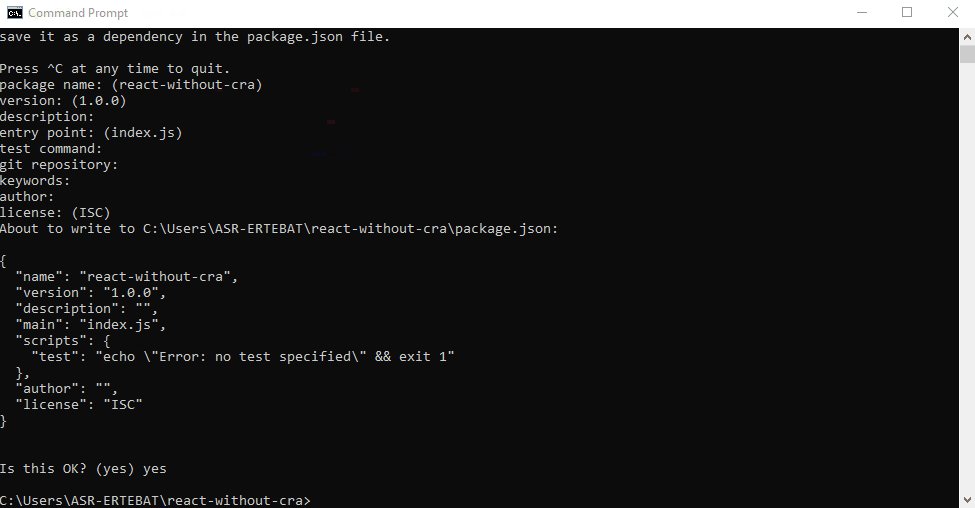
ابتدا یک فولدر با نام دلخواه ایجاد میکنیم، سپس وارد این فولدر میشویم و ترمینال را درون این پوشه بازکرده سپس با کمک دستور زیر فایل package.json مربوط به npm را ایجاد میکنیم:
npm init
ابزار typescript در هنگام توسعه به تمییزتر شدن کدها کمک میکند:
npm i --save-dev typescript @types/node سپس فایل tsconfig.ts را ایجاد میکنیم:
{
"compilerOptions": {
"esModuleInterop": true,
"jsx": "react",
"module": "esnext",
"moduleResolution": "node",
"lib": [
"dom",
"esnext"
],
"strict": true,
"sourceMap": true,
"target": "esnext",
},
"exclude": [
"node_modules"
]
}ابزار webpack را برای ایجاد build نهایی و یا ایجاد server هنگام توسعه نیاز داریم.
npm install --save-dev webpack webpack-cli webpack-dev-server css-loader html-webpack-plugin mini-css-extract-pluginهمچنین :
npm install --save-dev ts-loaderاکنون در روت پروژه یک فایل بنام webpack.config.js ایجاد میکنیم :
const prod = process.env.NODE_ENV === "production";
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: prod ? "production" : "development",
entry: "./src/index.tsx", // index.ts/index.js path
output: {
path: __dirname + "/dist/", //build directory
},
module: {
rules: [
{
test: /\.(ts|tsx)$/,
exclude: /node_modules/,
resolve: {
extensions: [".ts", ".tsx", ".js", ".json"],
},
use: "ts-loader",
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
]
},
devtool: prod ? undefined : "source-map",
plugins: [
new HtmlWebpackPlugin({
template: "./public/index.html", //index.html path
}),
new MiniCssExtractPlugin(),
],
};مرورگرها قادر به درک ECMAScript نیستند. این ابزار کدهای ECMAScript را به کدهای جاوااسکریپت قابل درک برای مرورگرها تبدیل میکند:
npm install --save-dev babel-loader @babel/preset-env @babel/core @babel/plugin-transform-runtime @babel/preset-react @babel/eslint-parser @babel/runtime @babel/cliابزار eslint در هنگام توسعه به پیدا کردن مشکلات کد به توسعه دهنده کمک میکند:
npm install --save-dev eslint eslint-config-airbnb-base eslint-plugin-jest eslint-config-prettierاز این ابزار به جهت کار با مسیرها استفاده میکنیم:
npm install --save-dev pathکتابخانه react سرعت توسعه برنامههای جاوااسکریپتی را با کمک کدهای از پیش نوشته افزایش میدهد:
npm install react react-domهمچنین :
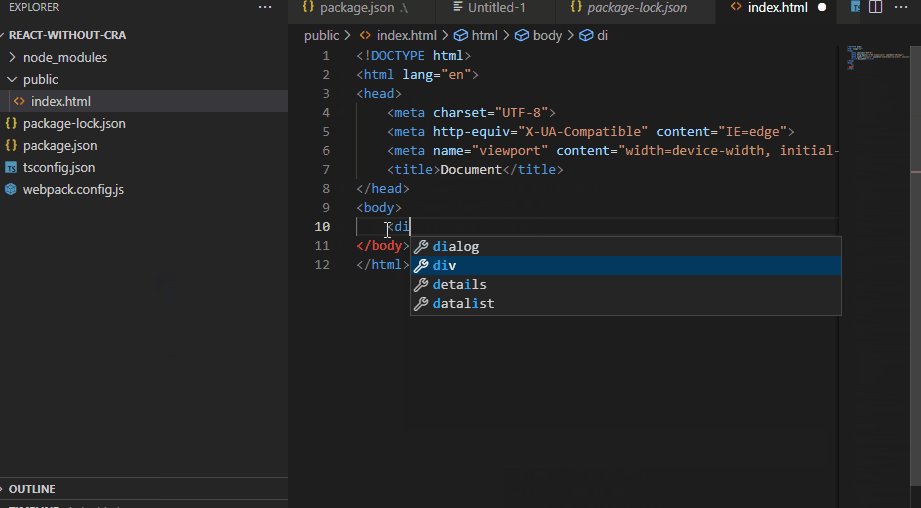
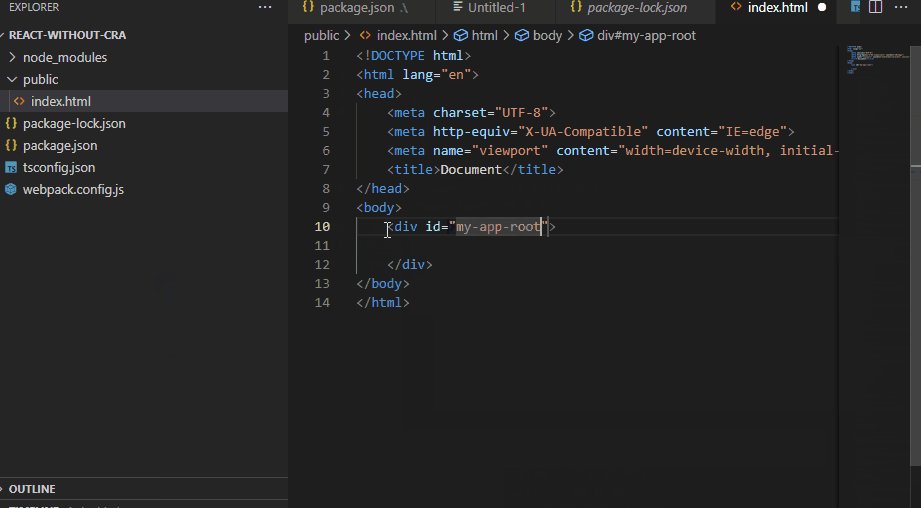
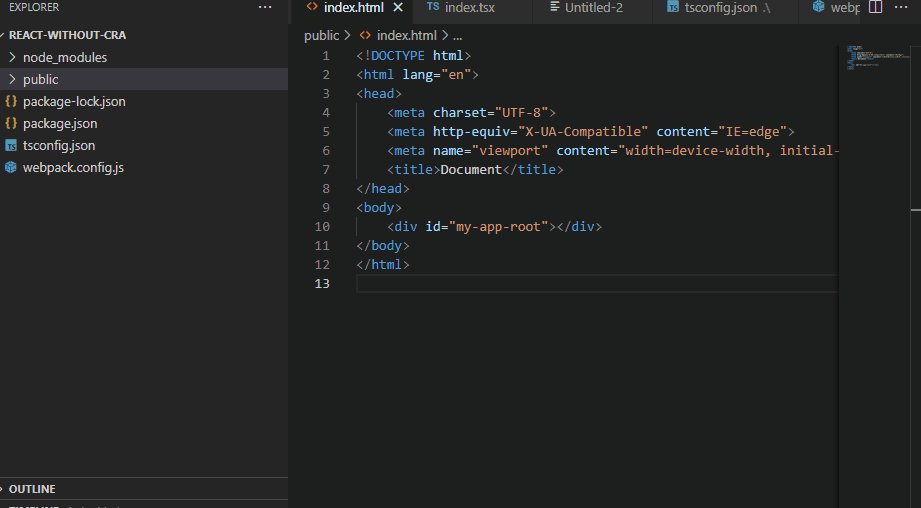
npm install --save-dev @types/react @types/react-domدرون فولدر پروژه یک فولدر بنام public کنار package.json ایجاد میکنیم و سپس درون این فولدر فایل index.html را قرار میدهیم:

دقت شود که ما یک تگ div درون فایل html با شناسه "my-app-root" هم ایجاد کردیم.
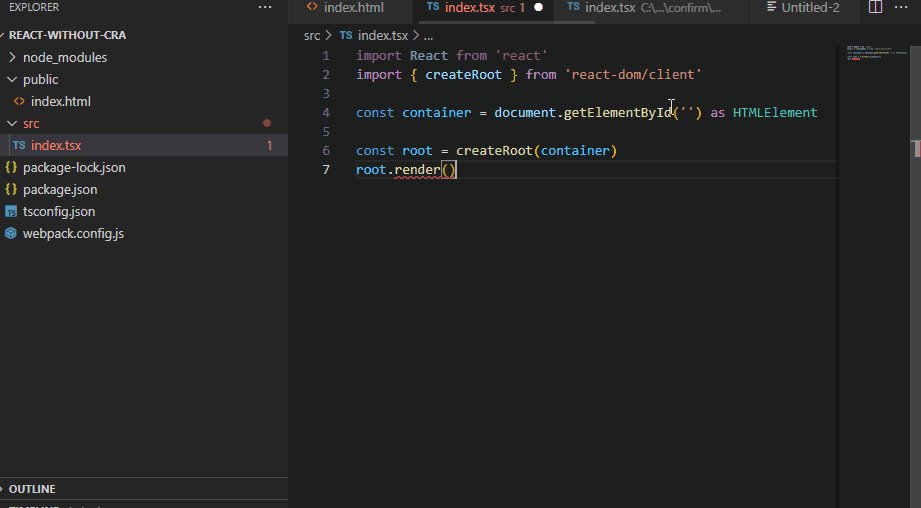
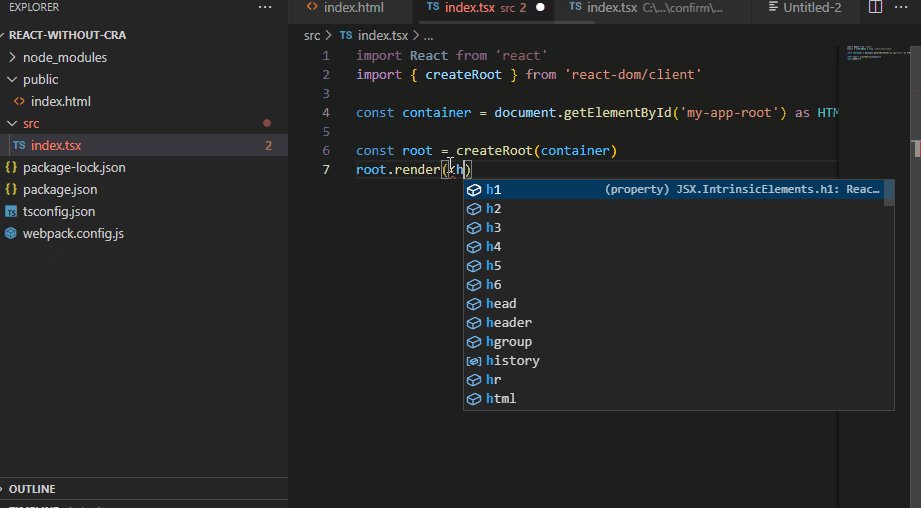
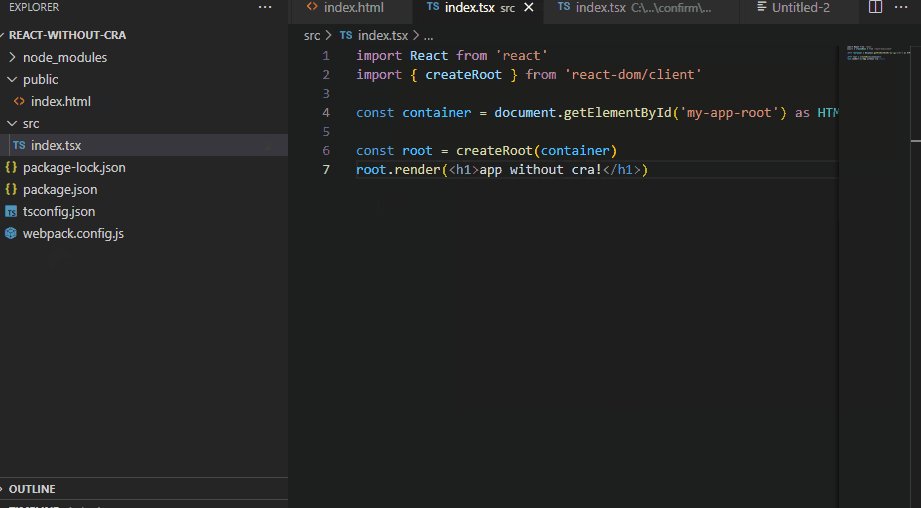
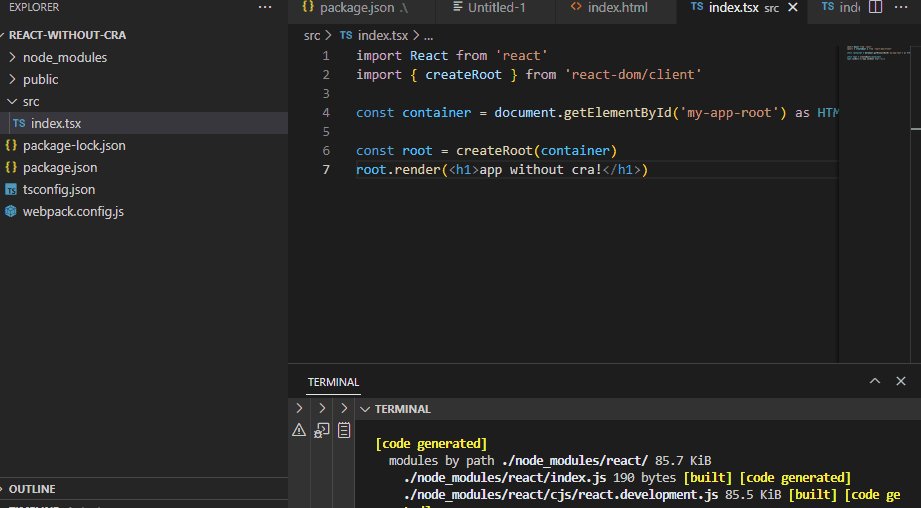
درون پوشه src فایل index.ts خود را اضافه میکنیم:

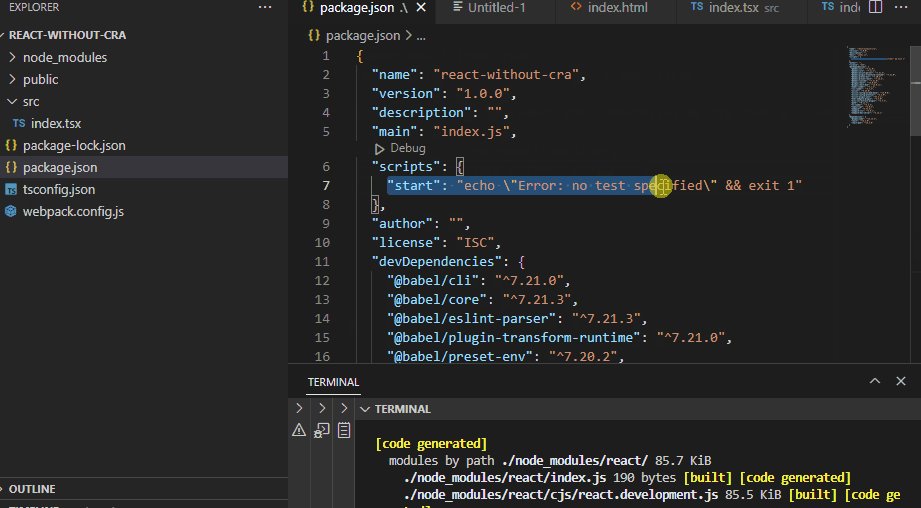
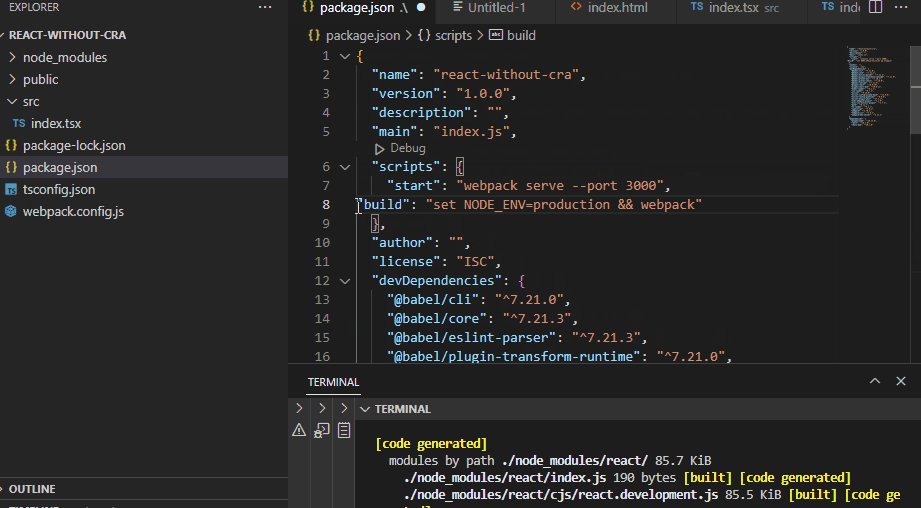
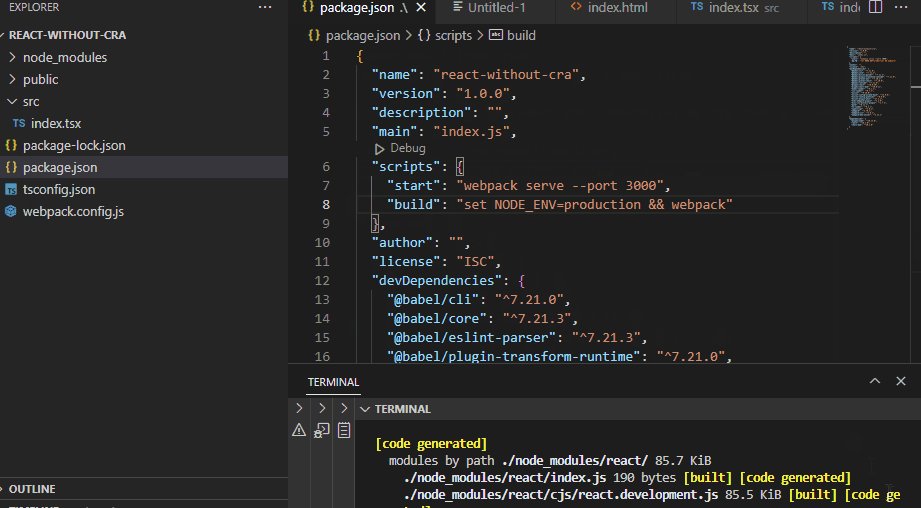
برای تست فایل ابتدا سراغ فایل package.json رفته و اسکریپت test و build را به این فایل اضافه میکنیم:

اسکریپتهای مربوط به test و start در ویندوز:
"start": "webpack serve --port 3000",
"build": "set NODE_ENV=production && webpack"درون لینوکس:
"start": "webpack serve --port 3000",
"build": "NODE_ENV=production webpack"سپس با دستور زیر میتوان اپ را روی پورت 3000 اجرا کرد:
npm start
برای گرفتن build کافیست دستور زیر را در ترمینال وارد میکنیم:
npm run build